Project information
- Category: Front-end Development, Web Design
- Client: NSCC
- Project date: October 2019
Details:
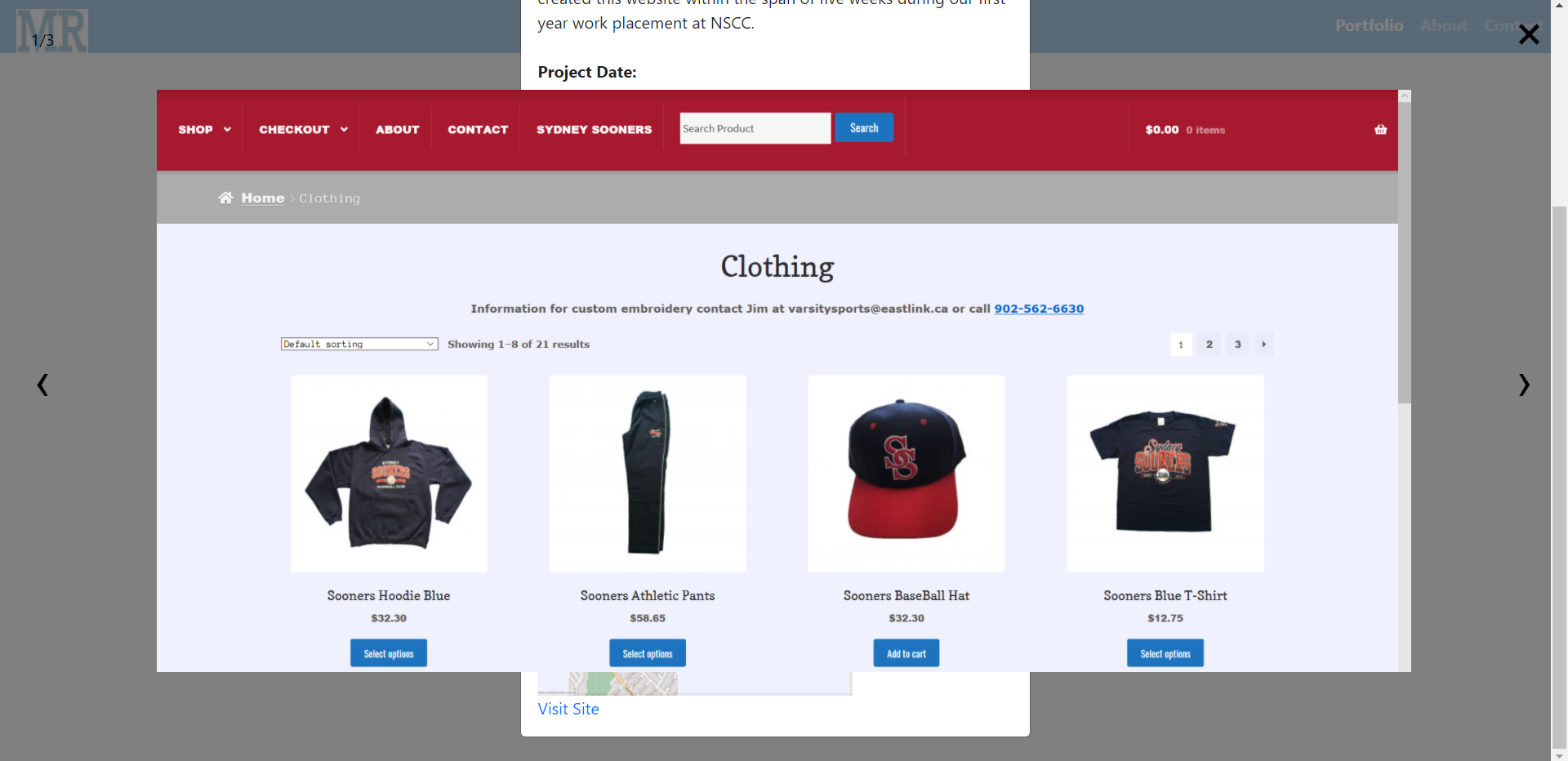
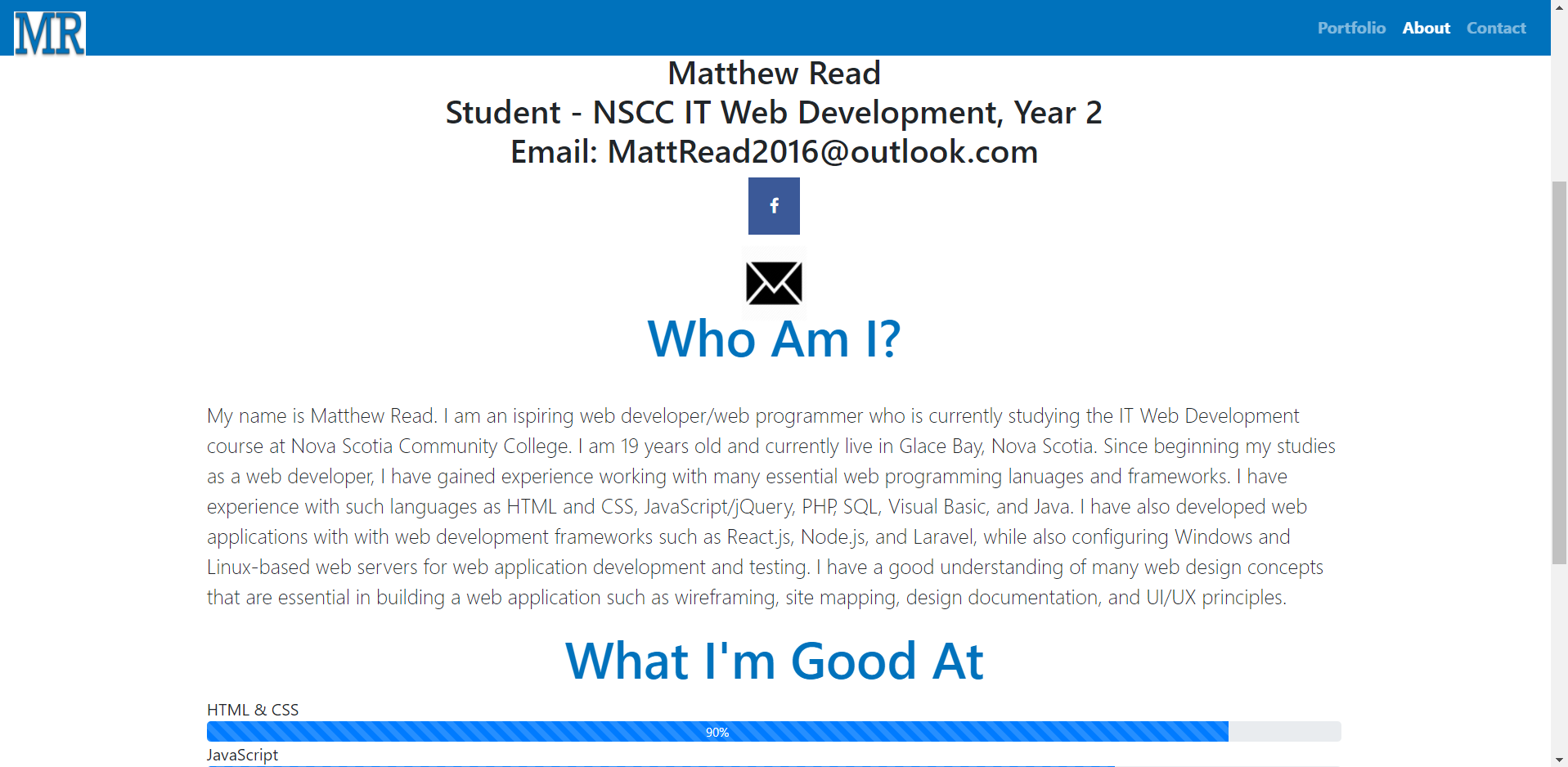
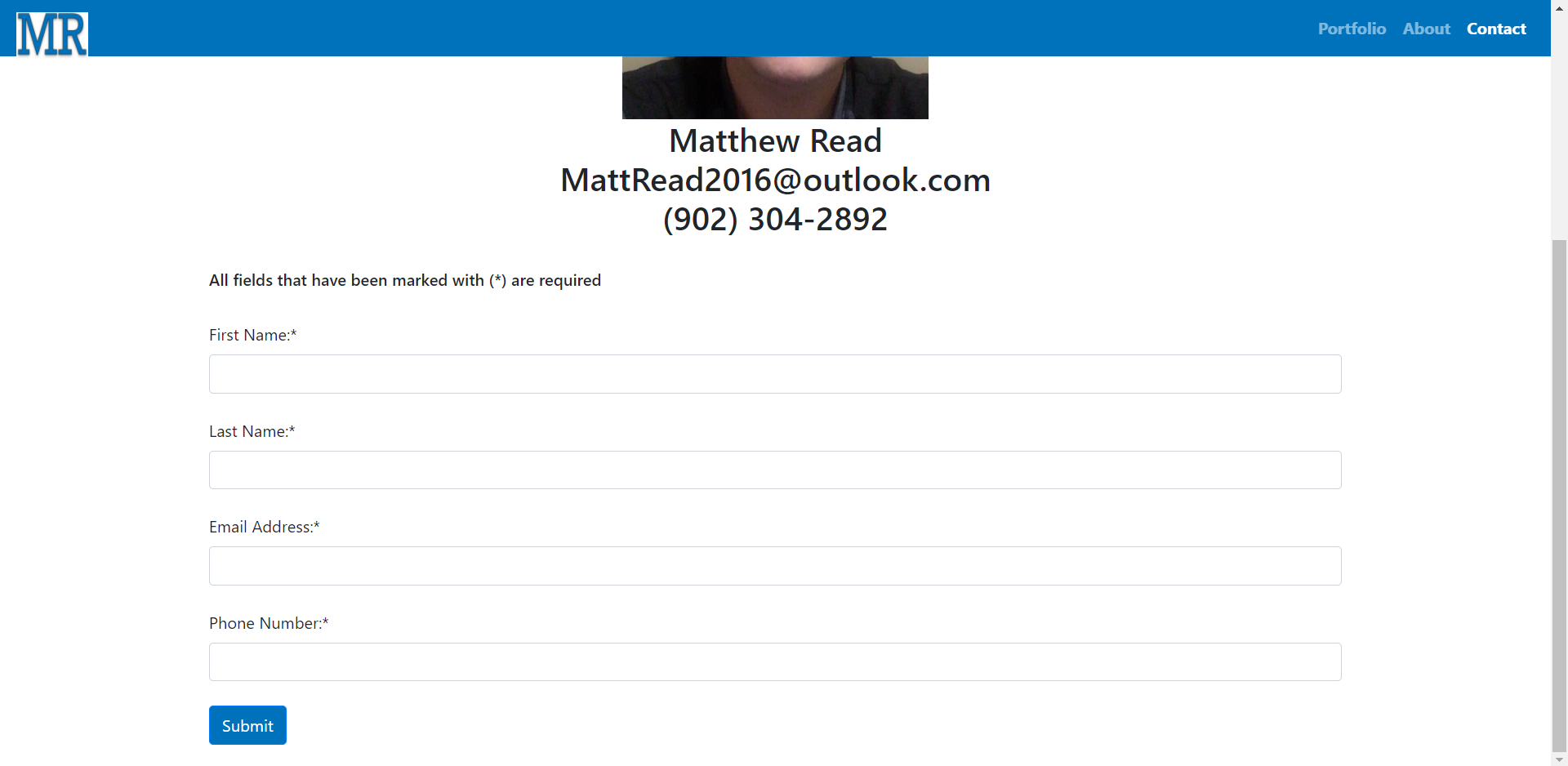
This school project was created for the Web Design Fundamentals course that I took while studying web development at NSCC. The purpose of this project was to become familiar with the web design process that goes into creating a website.
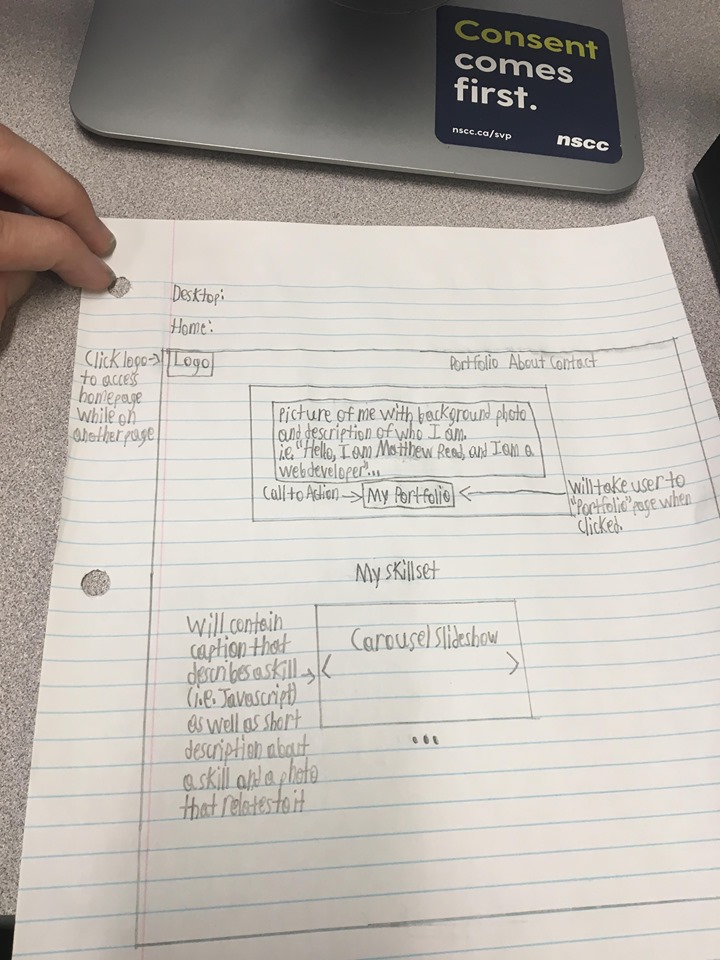
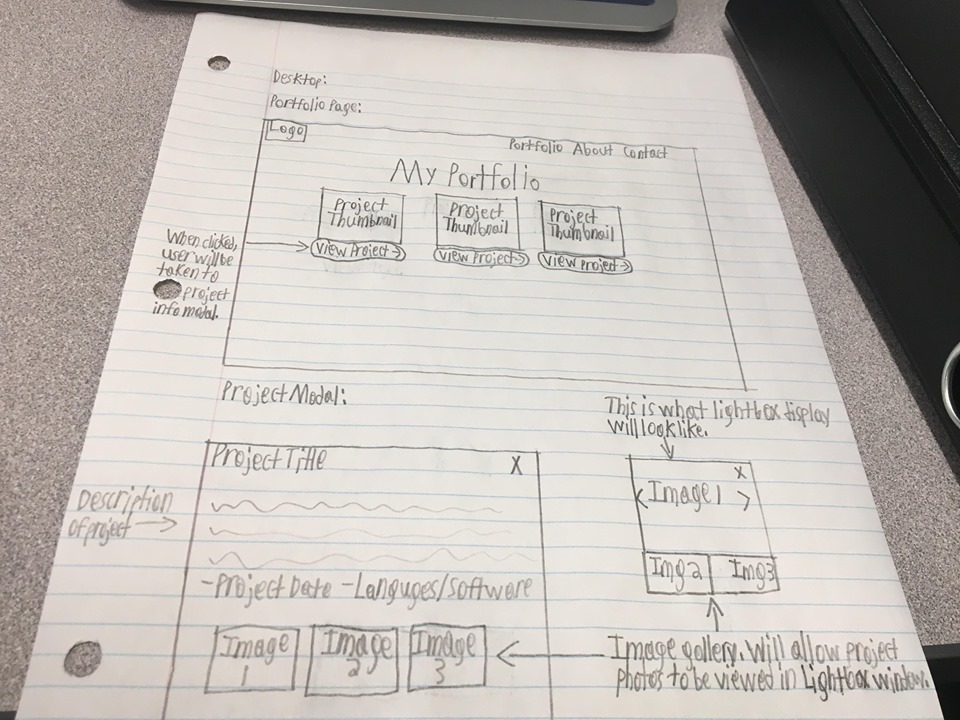
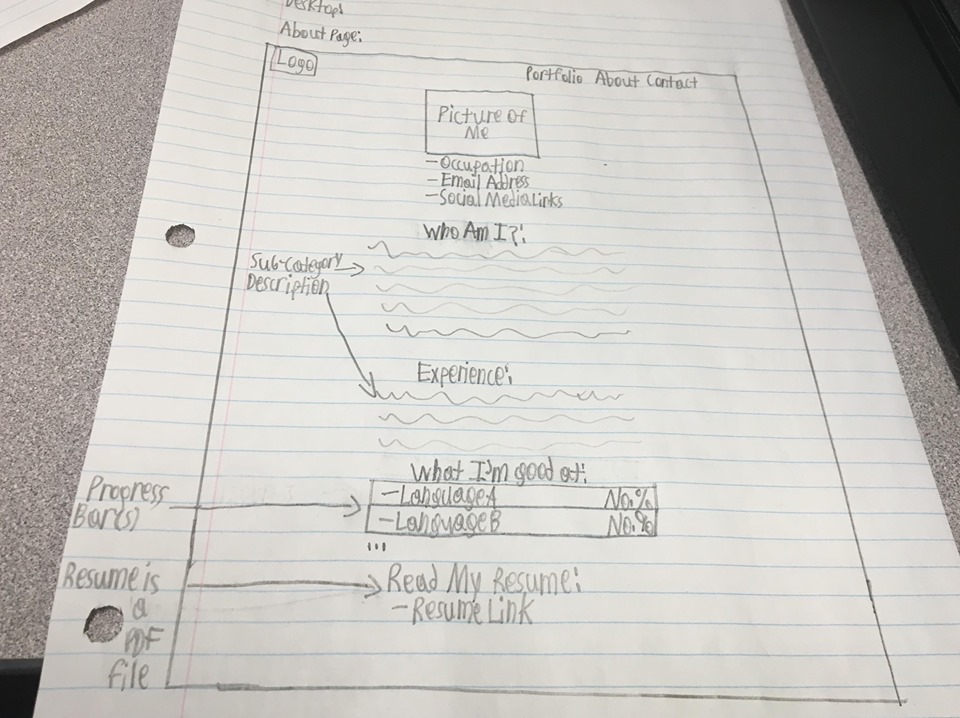
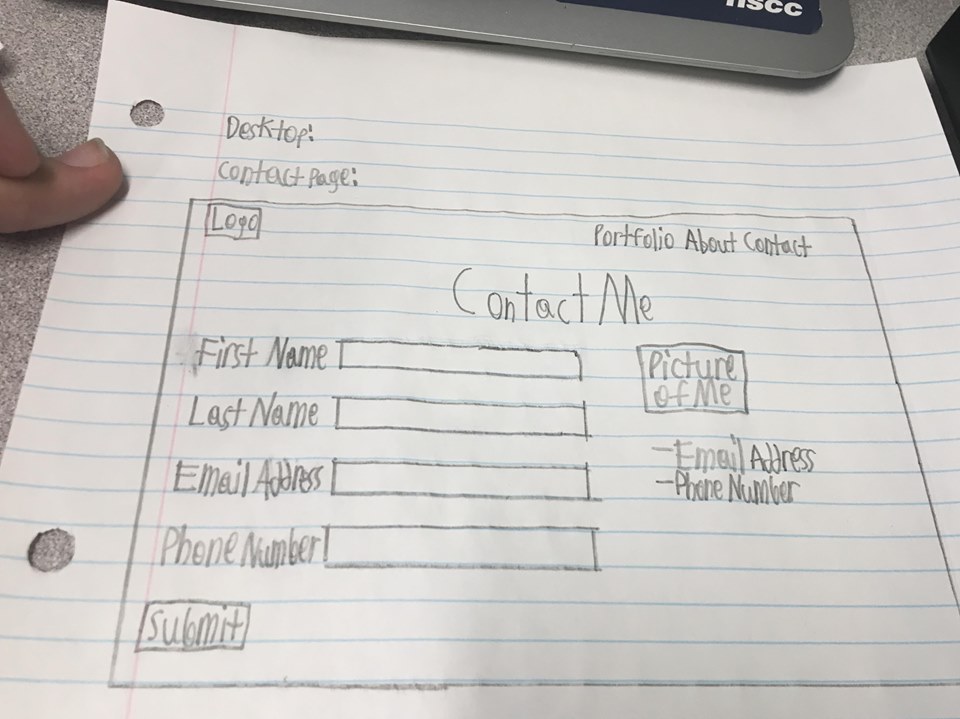
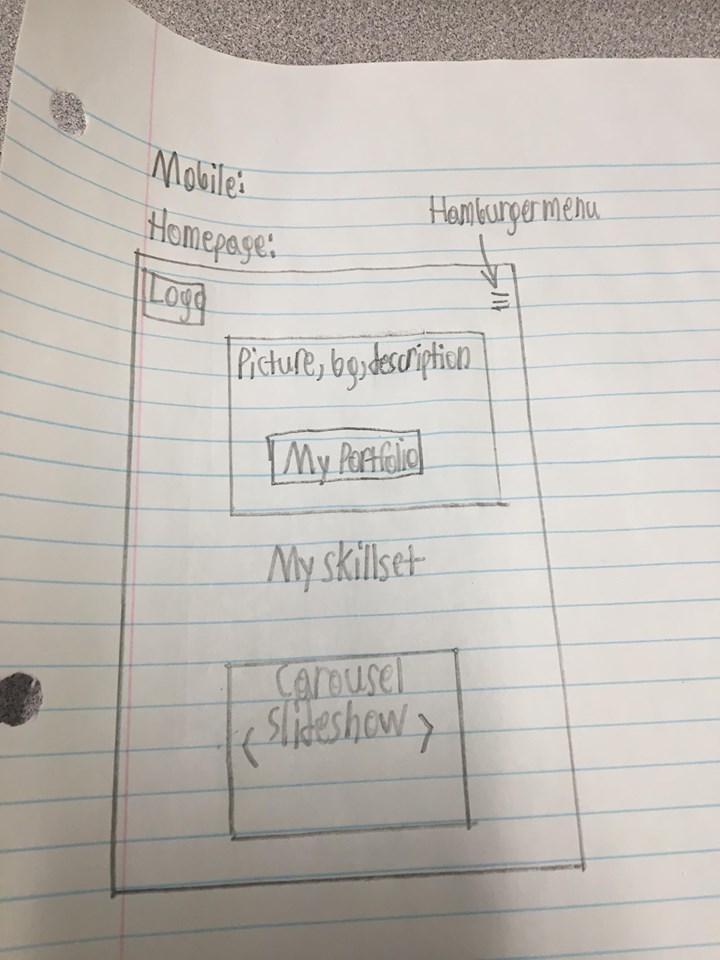
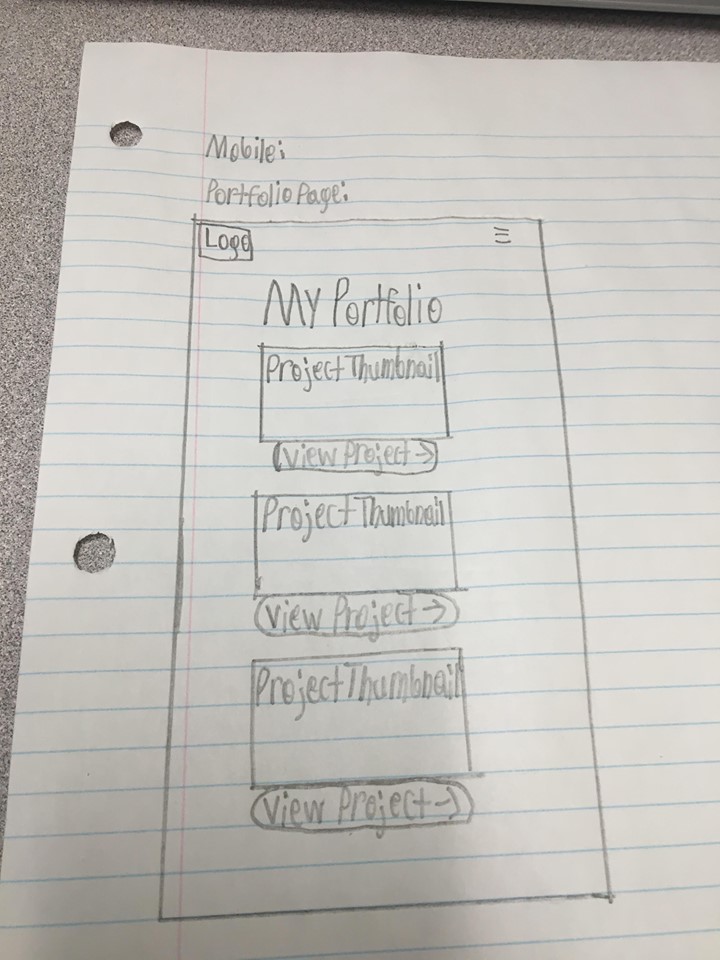
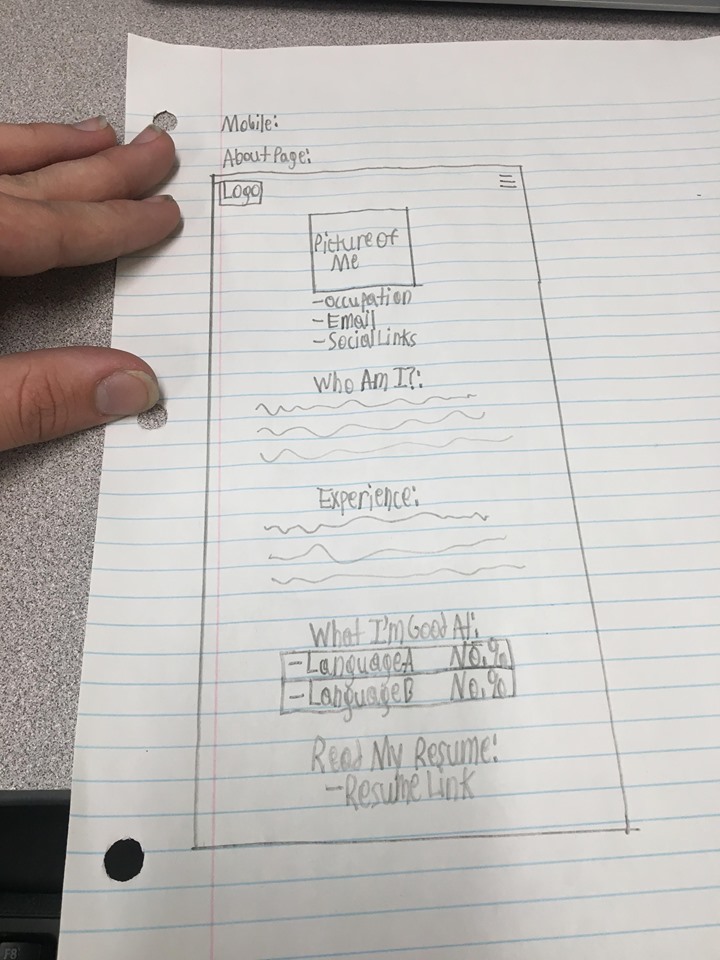
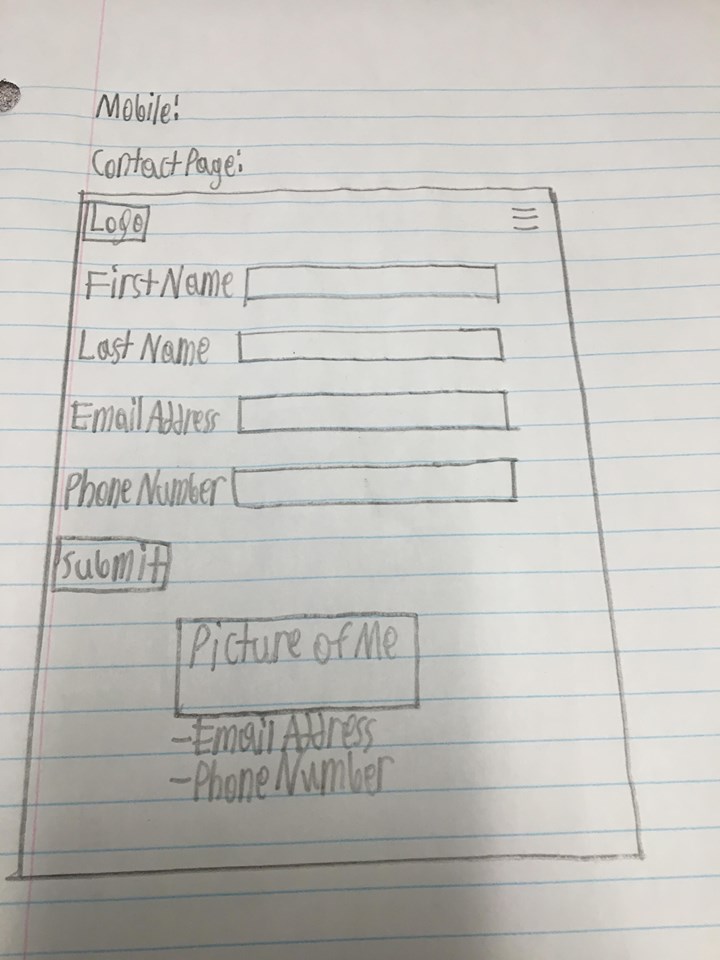
My first task for this project was to create a set of wireframes (for both desktop and mobile designs), as well as a sitemap, as a way to lay out the design of the site, and to figure out how the navigation structure would work. My next task would be to take the material from the wireframes and use it to create a site mockup using Adobe Photoshop. After the PSD mockup was created, I then created the final website using the HTML, CSS, and JavaScript languages, and I used Bootstrap as the design framework.